Grundstruktur der Kodierung von Abbildungen
Es gibt diverse Formen von Abbildungen, z.B. den Text illustrierende Abbildungen, Tafeln, Karten, Notenbeispiele, Graphen, spezielle Sonderzeichen.
Abbildungen können jeweils einen Titel (<head>) und nähere
Bilderläuterungen (wiedergegeben als normaler Text in Absätzen: <p>)
enthalten:
<figure>
<head>[ggf. Titel der Abbildung]</head>
<p>[ggf. Erläuterung zur Abbildung im Text]</p>
</figure>Die Elemente <head> und <p> sind dabei
optional. Steht eine Abbildung ohne Titel oder weitere Erläuterung, wird sie durch ein leeres
<figure/>-Element dokumentiert.
Abbildung mit Titel

<figure>
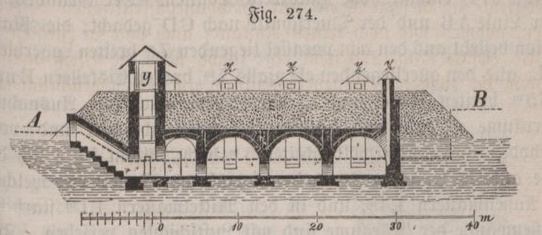
<head>Fig. 274.</head>
</figure>Abbildung mit Titel und Erläuterungen

<figure>
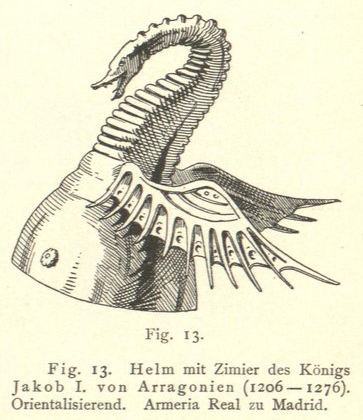
<head><hi rendition="#g">Fig</hi>. 13.</head>
<p><hi rendition="#g">Fig</hi>. 13. <hi rendition="#g">Helm</hi>
mit Zimier des Königs<lb/><hi rendition="#g">Jakob I. von Arragonien</hi>
(1206—1276).<lb/> Orientalisierend. Armeria Real zu Madrid.</p>
</figure><lb/>Quelle: Boeheim, Wendelin: Handbuch der Waffenkunde. Leipzig, 1890. [Faksimile 49]
HINWEIS:
Darüber hinaus ist es möglich, eine Abbildung mithilfe des @facs-Attributs gezielt zu verlinken (Level 3).
<figure facs="[URI]">
<head>[ggf. Titel der Abbildung]</head>
<p>[ggf. Erläuterung zur Abbildung im Text]</p>
</figure>
<div n="1">
<figure xml:id="figure-0022.1">
<figure facs="figure-0022-1.jpg"/>
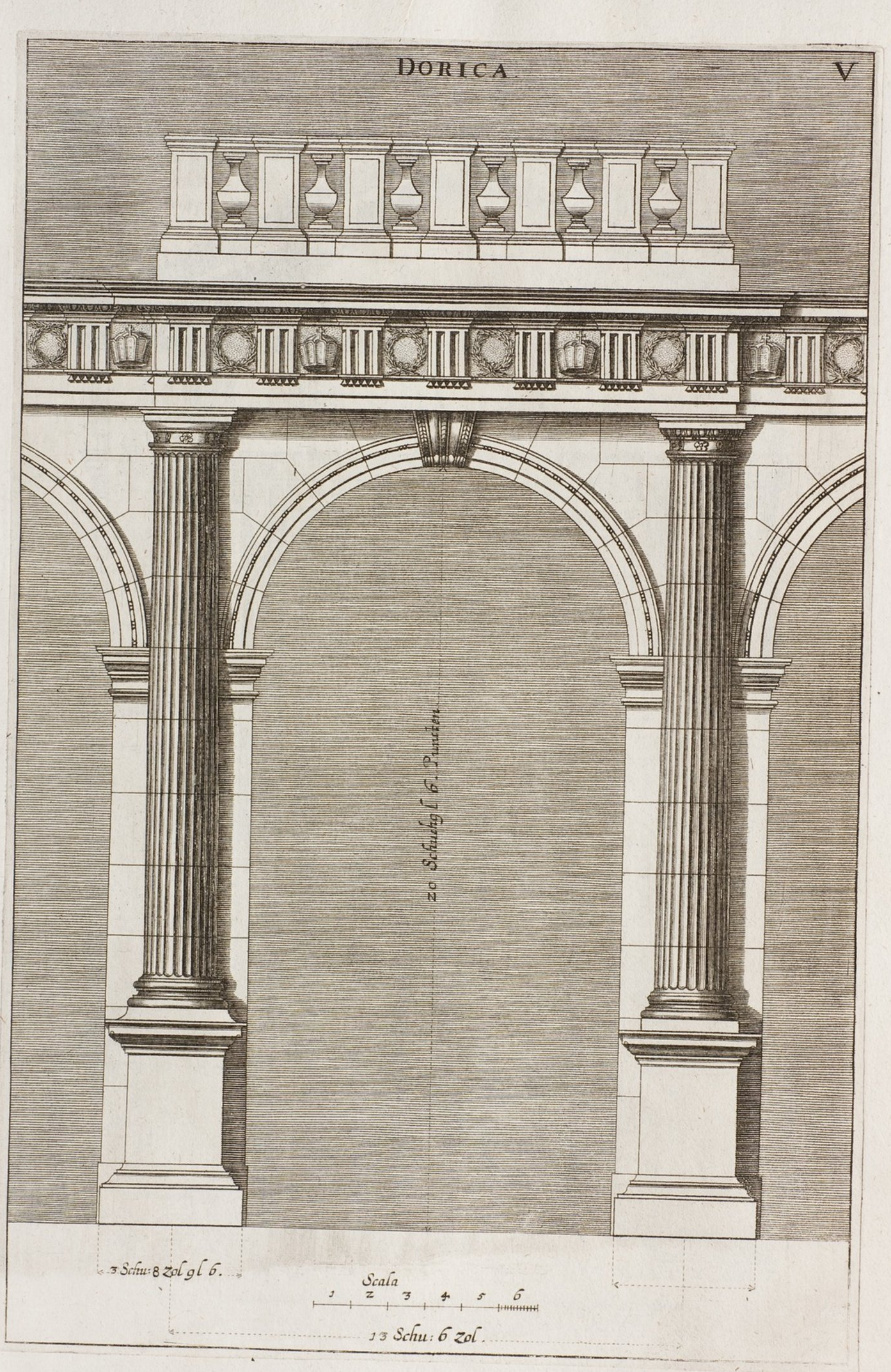
<p rendition="#aq">DORICA.</p>
<p rendition="#i">20 Schuchg l 6. Puncten</p>
<p rendition="#i">3 Schu: 8 zol gl 6.</p>
<p rendition="#i">Scala<lb/>
13 Schu: 6 zol</p>
</figure>
</div>
